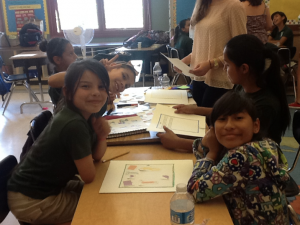
In context of the techGyrls mentor program of the YWCA Berkeley/Oakland, program coordinator, Jana, four active mentors, Becca, Jules, Lily and Emily, and I facilitated the second a participatory design (PD) workshop with 13 girls (4th grade) at the ACORN Woodland public School in Oakland, California. Most of the girls had also participated in the first PD session held at ACORN Woodland, only two girls had not participated previously.
As the previous session was a held a few weeks prior to yesterday’s session, I first remind the girls of the activities of the last session, by showing picture and video documentation. The main idea for the session was to further develop the ideas that emerged from the last session and to think in more detail about the interaction design of the writing, drawing and sharing tool of the Square1 set of devices. It was important for me to make aspects of the professional design process explicit to the girls. So, I explained that it is quite common that not all ideas move forward, but everyone’s ideas are equally important! The girls were asked to consider our sessions as sharing and mixing of ideas, and to consider that no idea belongs to one person. Often ideas develop based on a sentence that another person said, and it cannot be retraced who mentioned it first.
 We worked in three small groups of 4-5 girls and one mentor. I provided each group with cardboard prototypes of the Square1 set of devices, printed illustrations, colored pens, scissors and glue. Jules and Jana documented the workshop by floating from group to group. However, as it was recognized that recording short videos might be a useful way for the girls to document interaction design ideas for touch screen and tablet devices, each mentor also provided their smart phone either for the girls or the mentors to document ideas and the progression of ideas.
We worked in three small groups of 4-5 girls and one mentor. I provided each group with cardboard prototypes of the Square1 set of devices, printed illustrations, colored pens, scissors and glue. Jules and Jana documented the workshop by floating from group to group. However, as it was recognized that recording short videos might be a useful way for the girls to document interaction design ideas for touch screen and tablet devices, each mentor also provided their smart phone either for the girls or the mentors to document ideas and the progression of ideas.
The 1.5 hour long session included two warmup activities and two main activities:
- Warmup 1 Writing tool / Drawing tool – How to share text or illustrations? How would the connection to devices feel, sound and look? How would an error message for “no connection detected” look, sound and feel?
- Warmup 2 Appreciation – How would you show your appreciation? How and when would you use it? Where would it be? What would it feel, sound, look like?
- Activity 1 Planning a presentation – How would you plan a presentation using the devices? How would you arrange the information on the central device
- Activity 2 Giving a presentation – How would you present your work in front of class? Can you perform how you would do it? Who would say what? Where would you stand? How would you use the devices?
Here is a summary of the comments, ideas and design suggestions of the girls.
Planning and giving a presentation
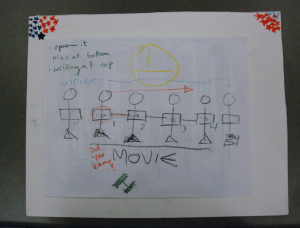
One group initially shuffled their prototypes in preparation of a presentation. They intended to present with the devices arranged on a flat table surface (video). After re-introducing their idea of presenting by standing in front of class, each team member holding a device, they started to consider mediated ways of planning and giving a presentation. For example, one girl considered using audio recording to practice the presentation (Video). As the conversation moved on, the group imagined a choreographs presentation, in which the positioning of the group members would trigger an animation running from screen to screen (Video). In the video above, one girl explains how this could be planned on the central device:
“… and then you click it (the button) and it will show you all the videos … you can put… I want this one to play first, this one second, this one third. And while they are standing like in the line, let’s say this was the first one, and then they knew, like the second one (video) would come up after that one, and then the third one and the fourth one.”
Collaborative animation tool
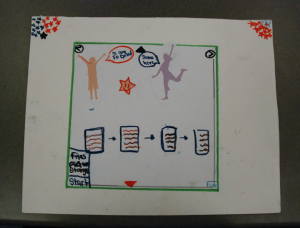
To create their presentation, another group explored a collaborative animation tool, which includes a “drawing chat” function for sharing drawing space, for taking screenshots to archive work, and for placing recorded audio message onto an illustrations (video).
Well done home screen and screenshot taking
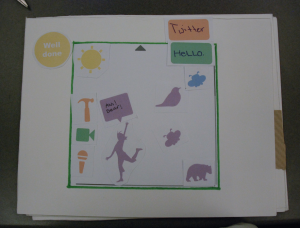
Several groups mentioned a home-button, which would get them to a start screen. For example, one team suggested that by pressing a “Well Done” button the ongoing work session would close (video).
Sound is a very important form of feedback
One team created a very detailed concept for showing appreciation to other people. Interesting here was their focus on sound and different sound effects that could also be recorded by the team (video).
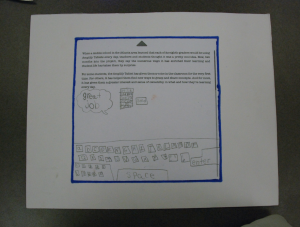
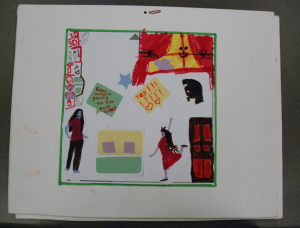
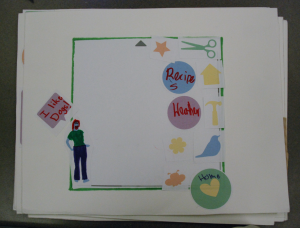
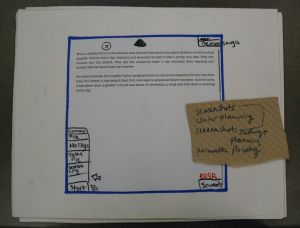
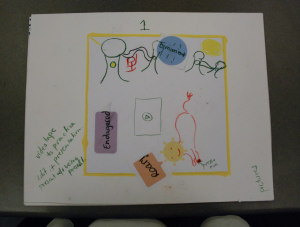
Below are images of the girls’ drawings: